Gravity Forms can be smart enough to load known field values from your website, if you set up your forms to do that. This can be really handy when your existing customers are filling out a form, because you can prefill many fields from their customer record. Most of the time, it’s as simple as using the right merge tag for a field’s default value.
For address fields, there’s a small wrinkle: most plugins store a customer’s country as the ISO 3166 2-character code, but Gravity Forms uses the country’s name in its forms. Which is where Address Enhanced steps in to help.
Load the customer’s address
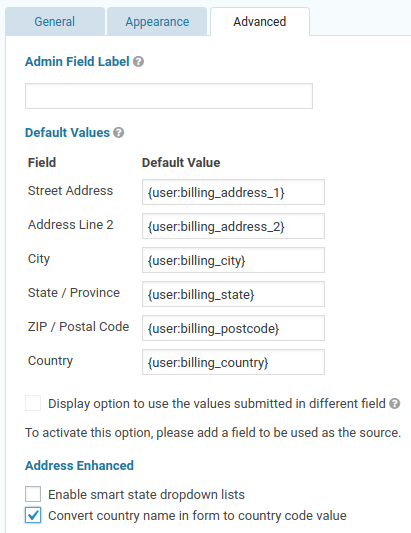
When you add an address field to your form, you can specify some merge tags for the default values for each sub-field, on the Advanced Settings tab of the field. For WooCommerce customers, you would use the following merge tags:
- {user:billing_address_1}
- {user:billing_address_2}
- {user:billing_city}
- {user:billing_state}
- {user:billing_postcode}
- {user:billing_country}

Convert the code to a country name
For the country to load correctly in Gravity Forms, the country code needs to be converted to a country name. Tick the option for converting country names to codes in the add-on settings to affect all forms:
Forms > Settings > Address Enhanced
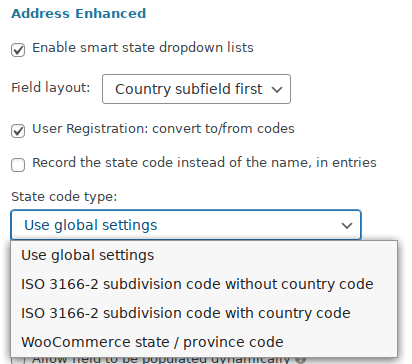
Or you can turn on country code values for selected address fields, in the Advanced settings for each field.

Choose the format that your website uses for state / provinces codes. For compatibility with WooCommerce, choose the WooCommerce state / province format.
